
二、效果抢鲜
您可以狠狠地点击这里:



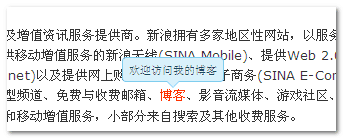
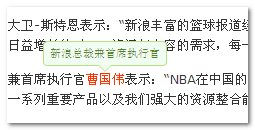
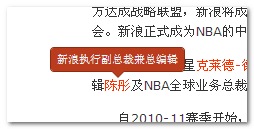
鼠标移到demo页面的橙红色链接上就会看到各种颜色的信息提示框啦!
三、如何使用
我们需要用到一个CSS样式文件,jQuery库文件,还有就是插件js文件,完整的链接代码如下:
一般这类jQuery插件的使用都是很简单的。最简单的用法就是:选择器.colorTip();,例如:
$("#test").colorTip(); 要想有效果,貌似绑定的元素需要有title属性,所以,上述代码的效果就是,鼠标移到id为test的元素上,会显示黄色的提示框,提示框中的内容就是title属性里面的内容。
当然,你可以专门指定弹框的颜色,此插件有六种不同的弹框颜色可供选择,分别是:红色(red)、绿色(green)、蓝色(blue)、白色(white)、黄色(yellow)和黑色(black)。
例如demo的绑定代码如下:$(".demo a").colorTip({color:'yellow'}); 就是显示黄色的信息弹框。
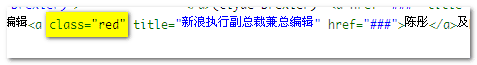
细心的你应该发现,demo页面里的弹框不都是黄色的啊,还有绿色、蓝色等,这是为什么呢?这是因为此插件还可以通过class属性指定弹出小框的颜色,如下图所示:

此段链接样式的显示效果就是:

四、参考来源以及源文件下载
参考文章:
原文的介绍很详细,详细到一点看的兴趣也没有,逐步分析CSS,然后分析插件是如何写的,OMG!对于一般使用者而言,才不会关心这些东东呢。此插件的小三角是使用CSS的border属性生成的,关于CSS border的图形生成技术,可以参考我的“”一文,不过此插件原CSS文件并没有兼顾IE6的border生成效果。
下载
英文原版打包源文件:(5.67K)正如本文开头提到的,原版源文件并没有把IE6浏览器计算在内,所以IE6下的显示是有问题的,一是border生成的三角有问题,二是弹出框的定位有问题。我对其CSS文件作了点简单的修改,修复了IE6下的这些问题,所以,我个人是建议您下面的编辑版的源文件:
编辑版源文件下载:(5.96K)